

FYNN COMMUNITY
SHIFT CHANGE NOTES

Overview
For users changing shifts, we designed and developed a feature that would allow them to add, edit, and export notes for desktops and tablets. With this new feature, users can document and inform other staff members.
My Role
UX Designer, I did all of the design
Collaborators
-
PM: Elissa Gillian
-
Operations: Amber Thomas
-
Developer Team: Eagles
-
QA Team: Eagles
Date
Location
Responsibilities
July 2022 - December 2022
Corso Senior Living Community
Atlanta, GA
-
Research
-
Sketch
-
Wireframes
-
Layout
-
Content Writing
-
Prototyping
-
Detailed mockups for developers

Challenge
The staff members that have fulfilled their shift need a way to inform the next shift members of the important things that happened so that everyone is aware of what they have to do or be up-to-date with different situations.
Solution
Eliminate the need to have paper notes by having a new feature within the SaaS Fynn Community, for desktop and mobile, that would allow the users to add their notes to the platform to inform other users with their documentation.
No more paper documents or word-of-mouth messages!
Design Process

Empathy & Research

Define & Evaluation

Ideate & Solve

Mockup & Prototype

Test & Iterate
Product Launch
Research & Define
Consultants
-
Community Director
-
Community Nurse
-
Amber Thomas
-
Fynn Employee
-
15+ years as a nurse with a focus on senior healthcare
-
Test Community
Village Park
Milton
Senior Living Community
Resources
-
Interviews
-
Surveys (with gift card rewards)
-
Shadowing
-
Competitive Analysis
-
and more
Audience/Users
-
Nurses
-
Med Techs
-
Caregivers/CNAs
-
Directors
-
Community Owners

Some Interview Questions
What are the typical messages people leave for the next person coming onto a shift?
How detailed are these messages; do they just mention the resident a phrase of an incident or essay format?
How to the staff view or hear these notes/messages?
Is it only the shift leads that leave notes; who makes the notes?
How often are these notes made?
What happens after the notes are made?
How is the team guaranteed that they are current to all important notes?
What is the time limit for the notes?
Is there are record of these messages? How far back are these records?
Persona
After conducting interviews, shadowing, etc., I was able to compile the next step of the persona creation. Our focus was the staff members that would need notes for their shifts, such as: Caregivers, CNAs, Med Techs, etc. Other staff members like Community Directors and leaders can do the same actions, but they are not as prevalent as the staff doing the daily tasks as residents.

Persona
Name: Sharon D.
Age: 35
Education: Master’s Degree (Science in Nursing)
Hometown: Alpharetta, GA
Family: 1 son
Occupation: Nurse
Sharon is a mother working full time as a nurse at a senior living community. She wants to view or add notes that she and other staff members have made during a shift. It is difficult for the teams to communicate with each other to know specific details of what happened so that they can plan their work accordingly. Sharon needs Community platform to have a place for all staff members to see notes left by the previous shift team members.
Personality
Skilled
Kind
Capable
Interests
Rom Coms
Dancing
Singing
Relaxing
Motivations
Family
Job Promotion
Providing the best care
Sharon's Journey Map


Sharon's Empathy Map
Says
“I want a way to communicate to the team so notes about what happened during my shift so that everyone is aware of what they need to know during their shift.”
Does
Uses word of mouth to get some details on what happened during the previous shift.
Thinks
Wants to boost morale within the team by giving them proper communication.
Feels
Annoyed that everyone does not get all the details. Word of mouth can lose information.

Pain Points
Accessibility
Have more than one way for a user to quickly add a note.
Outdated System
Right now, they only have access to paper documentation.

Problem Statement
Sharon D. is a busy Nurse, who needs to view or add notes during and after a shift because other staff members could have given information that would be beneficial to know before starting a shift.
Goal Statement
The Community site will let users add and view notes made by all staff members during a shift which will affect everyone on and after that shift by informing them of everything that is happening within the senior living community. We will measure the effectiveness by listening to comments made by users and testing for other feedback.
If/Then Statement
If Sharon D. has a way to read and give notes to the team, then everyone can be aware of what they would need to be in order to complete a task successfully.
Top Competitors
The competitors have the same main product that services communities and homes for senior living.
-
Provide records and notes
-
Assessments for the senior resident
-
Documentation of tasks
-
Some form of medication assistance



Competitive Analysis

Main Analysis Points
The big three direct competitors supply most, if not all, the features we offer. However, Yardi and PointClickCare do not show Shift Change Notes. BlueStep has a log for the Shift Change Notes, but that is all.
Ideation & Mockup
Fynn Community Site Map
Shift Change Notes has three locations that has been marked on the map by the red diamonds. Users can find them on the Community Dashboard as a widget, the Care sub-section for the Shift Change Notes table, and on a resident's profile page.
.png)


User Flow for the Resident Profile Shift Change Notes
.png)
Resident Profile SCN
Add & Edit Modals
Paper Wireframes
From the sketches, the team chose the option on the right. It allows the user to not have to input their own name. Instead, they can click the sign-off box to have the back-end stamp the name for them.
Must have for design decision:
-
Header
-
X to close/cancel
-
Date field
-
Time field
-
Message box for user's notes
-
Sign-off option for user's signature to be captured
-
Save button
To be consistent with the design of the other modals, the header is placed in the top left corner and the X is in the top right corner to cancel the note.
.png)
The signature sign-off will be here to resemble an actual document where a user would sign after completion.
.png)
This layout of the fields allows for better user flow while condensing the spacing of the modal.
The save button is located in the bottom right corner to be styled like other modals to remain familiar for the user.
Add Pop-up Modal Design for Testing
_edited.jpg)
* The signature sign-off will later be removed so that when the user clicks the SAVE button it will capture the signature instead of checking off the box.
Resident Profile
Module
Paper Wireframes
From the design of the widget, I created the module that would live on the resident's profile page. The displayed information and the user flow would be the same; however, the proportions had to change to fit the styling of the profile page.
.png)
.png)
Mid-Fi Wireframes

To limit the amount of coverage the module will display, there will only be two shown here.
Hi-Fi Wireframe

The user can select the “View More” text button to see more on the resident’s Shift Change Note Table.
Resident Profile Page: Shift Change Notes Module (in context)

Resident Profile
Shift Change Notes Table
Paper Wireframe
.png)
Hi-Fi Wireframe

Resident Profile Page: Shift Change Notes Table (in context)


Testing & Iteration
Study Type
Moderated Usability Study
Participants
4 women, 2 men
Conditions
-
Training
-
Practice Run
-
Shadowing staff members as they complete a shift
Location
Corso Senior Living Community
Atlanta, GA, USA
Length
30-40 minutes


Test Steps
-
Recognize that your scheduled shift is coming to a close
-
Make preparations to finish the last task
-
Complete the last task, ADL, or PRN
-
Locate a computer desktop or tablet
-
Navigate to the Fynn Community platform
-
Log into Fynn Community
-
Search for a resident
-
Select the resident of your choice to view their profile page
-
View the Shift Change Notes module on the right side of the profile page
-
Preform the different steps
-
Add a Shift Change Note
- Navigate to the top right corner of the module
- Click the "Add Shift Change Note" button
- View the pop-up modal
- Read and fill in the fields
- Save for sign-off and completion
- Navigate to the top right corner of the module
-
Edit a Shift Change Note
-
Navigate to the Shift Change Note module
-
Click the "View More" text button to be navigated to the resident's Shift Change Note table
-
Double click a row for a specific note you would need to edit
-
View the pop-up modal
-
Read and edit fields
-
Save for sign-off and completion
-
View the edited note on the table as a new note (the original note has been kept there for auditing purposes)
-
-
-
After steps have been completed, proceed to finish your shift before leaving
Usability Findings
Although we had a successful testing, we did find some improvements that we need for a fast follow up to this.
-
The first being the need to have a widget on the Dashboard to view the most recent notes that have been added or edited.
-
The second is a table that is for all residents so that they do not have to navigate to each resident.
Shift Change Note Widget
As a fast follow-up to the user’s request, we quickly devised a plan for the next steps. I designed the widget based on what was made for the resident’s profile page.
Design considerations I did:
-
Adding the resident’s name so that they are hyperlinked to the resident’s profile page
-
Changing some of the layout so that it would be a size that accommodates the Dashboard.
Designing the Shift Change Note Widget
Mid-Fi Wireframe
The widget has the date and time the note was made, located on the left side, for the user to easily scan for specific timeframes or know when the note was made.
.png)
The header is located in the top left corner to follow our Style Guide. An icon will be on the left of the header.
The user can add notes to the widget by selecting the ‘+’, and the note will display whenever Shift Change Notes are being viewed.
Hi-Fi Wireframe
Up to two lines of the Shift Change Note can be seen in the widget.
.png)
The “View More” text button will navigate the user to the Shift Change Note table. The button is placed at the bottom to be consistent with other widgets.
The user can click the hyperlinked resident name to view more details from the resident's profile page.
This icon was chosen
-
A clipboard to represent the documents they have to carry or read.
-
The line on the clipboard is a symbol of the staff notes. The + is a known symbol for medical.
Shift Change Note Table
From the user’s feedback, I designed the page with its own shift change notes that will have all the residents and details listed. With this table, the user is able to add and edit notes. If they elect to do so then they will see a similar add or edit pop-up modal appear.



Pop-up Modal for Shift Change Note Table
This table is not resident-specific, therefore this new pop-up modal has the same style as the first modal with two additional fields that are for the resident’s information:
-
The resident's name
-
The resident's room/unit will auto-populate when the user inputs the resident’s name
Mid-Fi Wireframe
.png)
Hi-Fi Wireframe
_edited.jpg)

Updated Shift Change Note Table Pop-up Modal
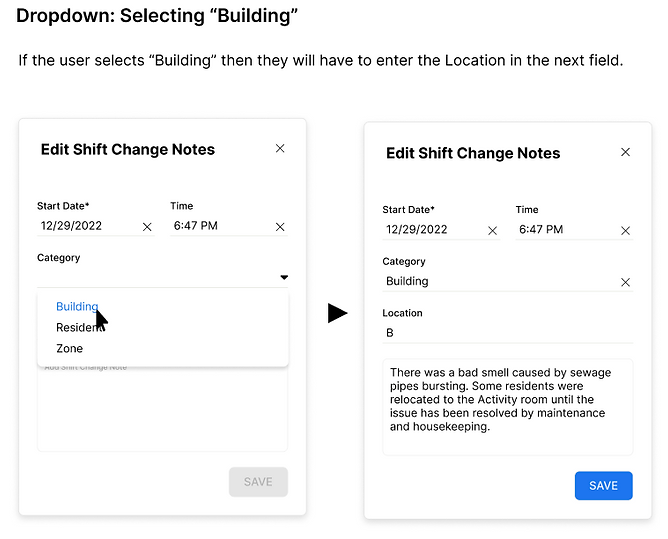
With the existing pop-up modal, new fields for the Building and Zone were added.
-
The field for "Resident's Name" has been changed to "Category."
-
Allows a dropdown selector to appear for the user to pick which one they are using to make the note.
-
Resident
-
The unit/room will still auto-populate when the resident's name has been entered.
-
-
Building
-
Zone
-
-
-
The field for "Unit" is now the "Location" field.



Iteration for the Shift Change Notes Table
The users are now able to add or edit notes for residents, buildings, or zones for the community. The columns will display the information accordingly based on what the user has inputted.
.png)
Final Designs


.png)

.png)

Conclusion
Tuck those pencils and pens away! The digital Shift Change Notes was a success.
Impact
The results were positive. Users found it profoundly useful and easy to understand. I helped with communication and keeping records for auditing purposes.
What I learned
Finding ways to expand on a concept. At first, the idea was to have notes made by staff members to have information about a resident; however, we found that there were more edge cases that needed to be noted. Those edge cases pointed out scenarios that required documentation for Buildings and Zones. Overall, it is enlightening to see how an idea can develop to be much bigger than it was originally intended.
Next Steps
After a few months, we noticed that the users were making documentation that required another new feature. These notes inspired "At Risk Residents" which is covered in the next project. Just follow the link below!
