

FYNN MOBILE
COMPANION APP

Overview
My Role
My Location
Responsibilities
Date
The Companion app is an mobile app to give users insight of their loved one(s) who is living in a senior living community. This app is designed to be light-hearted and informative so that the end user will know the day-to-day aspects of their loved one.
Although I was not a part of the initial stages of this app, I was later handed the lead of the style and function. As a result I was able to design the logo according to what was specified to me; revamped the initial design; and designed items for the marketing side. It is still a work in progress, but we did meet the MVP goals to launch the app for Beta testers.
UI & UX Designer
Corso Senior Living Community
Atlanta, GA
-
Illustrations
-
Graphic Design
-
Within the app
-
Marketing campaign
-
-
Wireframes
-
Prototyping
-
Making Components
-
Layout
-
Content Writing
-
Creating a Style Guide
March 2023 - Current, ongoing projects


Challenge
Make a feature that customers can use to see all possible information about their loved ones living within a senior living community.
Solution
A new mobile application that will let users have access to live information pulled from the community's system. This will affect all users accessing the app by giving them peace of mind as they no longer have to call or wait for information anymore.
Design Process

Empathy & Research

Define & Evaluation

Ideate & Solve

Mockup & Prototype

Test & Iterate
Product Launch
Research & Define
Consultants
-
Community Director
-
Amber Thomas
-
Fynn Employee
-
15+ years as a nurse with a focus in senior healthcare
-
Community Nurse
-
CNAs
Resources
-
Interviews
-
Surveys (with gift card rewards)
-
Shadowing
-
Competitive Analysis
-
and more
Test Community
Corso Atlanta
Senior Living Community
Atlanta, GA
Audience/Users
-
Family of senior resident
-
Friends of senior resident
-
The senior resident
Main User Interview Questions
What are the top 5 questions you need to know about the resident at any given time?
What are the usual steps that are taken to get these answers?
How frequently do you need answers or check with the community for the answers?
How are you given information about the senior resident at any given time?
Do you feel the answers to your questions are the most current information?
How many members of the resident's friends and family group will be given access to the resident's information?
Are there restrictions that some members of the family and friends group do not need to have access to certain details? If so, please provide examples.
Will there be any additional labels of the members that are not Primary Contact, Financial Contact, Medical Contact, or Emergency Contact? If so, please provide additional labels.

Persona
Name: Daphne T.
Age: 51
Hometown: Milton, GA
Family: Partner and 2 kids
Occupation: Lawyer
Daphne is a wife and mother working full time as a lawyer. She wants to be updated with the information about her mother who lives in a senior living community. She knows her mother has some bad days due to events brought on by dementia; and she finds It difficult to communicate with staff about details of what happened during the day with her mother.
Goals
Daphne needs a mobile application that would eliminate the need to call to check in on her mother, who lives at a senior living community, quickly and effortlessly.
Personality
Independent
Hardworking
Empathic
Thinker
Interests
Reading
Online Shopping
Watching classic movies
Cooking
Motivations
Mother's Health/Care/Safety
Family
Career
I want to know about what is going on with my mom since she is no longer living with us, and she requires a lot of care within the community."

Daphne's Empathy Map
To empathize with our users, our team constructed an empathy map to better understand what they are thinking and doing.
Says
“I want a convenient way to check on my mom without calling the community to get current information and details.”
"There has to be an easier way to get the information that I want."
Does
-
Calls at least once a day or every other day to check on her mom.
-
Waits to get the information she wants to know.
-
Makes her own notes to refer to at a later time.
Thinks
-
She is not sure if her mom’s dementia is getting worse, or not, based on what she hears from the staff members in the community.
-
Wishes for convenience of details.
Feels
Frustrated, disappointed
There is not an easy way for her to get the information she wants without having to call.

Pain Points
Communication
When she calls the community for updates the staff is unsure if the task she was inquiring about had been completed for her mom. She hates that the staff has to track down another staff member to see if her mother has had her shower or taken her medication. She wants the communication to be better.
Timing
She does not like that she cannot get the most current information regarding her questions. She has to wait to get the information they need. She knows the staff is doing their best, but sometimes it is a long, time-consuming process.
Daphne's Journey Map

Competitive Analysis

Main Analysis Points
PointClickCare is one of our biggest competitors and they also provide an app that performs similarly to our own. However, we provide more details since our data will also pull Wellness scores from the collected Behaviors.

If/Then Statement
If there is an app linked to the Fynn Community platform, then users can use the app to be up-to-date with information about their loved ones' health, events, and care without having to contact the senior living community.
Ideation & Design
Affinity Map
This is one of the final maps as we dropped a significant amount of ideas due to the timing and budget of MVP.
Categories:
-
Schedule
-
Care
-
Health
-
Shop
-
Social
-
Chat
-
etc.


How Might We
How might we make the app enjoyable to eliminate confusion?
How might we help the user find the information or be alerted without searching for long periods of time?
How might we maintain accurate information to answer as many questions as possible?

Information Architecture
User Flow

The Companion App Design System
Here are some pages from the Design System that I made for the app.
(I am not permitted to show all pages.)

.png)

Companion Colors

Companion Icons
About 95% of the icons were provided by Google Material Icons.
The Companion Avatars
I designed the different avatars to represent the users who are living within a community or family and friends outside of the community.
The team agreed that the avatars should follow the design of our main logo, Fynn the dog. This means that the avatars would be thick black, simple, curved lines with few details.
The goal was to have no determining features for race, ethnicity, religion, etc. While using the app the user should see that they can select the gender of their avatar as male, female, or non-binary.
Companion Logo
The influence of the design was from another one of our apps called the Fynn Care app. (That app is for the staff members such as admins, CNA/caregivers, and Med techs.)
The bases of the design:
-
Let the "C" be noticeable above the name of our company.
-
The "C" should represent something of the app.
-
Match the colors of the main image.
Alternative Logos from Ideation

The logo design was derived from the illustration used for the app's login screen.
-
The logo is a capital C made of two elements, the sun and the grass.
-
It brings the idea of that easy-going, friendly feeling we are looking to have with this app.


App logo
Final Logo

Fynn the dog with the Companion logo
Companion Resident Dashboard
After the user has logged into the app they will be brought to their loved one's Dashboard.
-
The first few items they would see is the resident's profile picture with basic information and the day's date.
-
The community's current announcements or requests will display at the top of the page.
-
Some of these are important notes that need to be addressed by the user.
-
They are not always present.
-
-
The user will see the resident's schedule for the day.
-
The Care details in different categories towards the bottom.
-
Wellbeing
-
Medications
-
Service Plans
-
_edited_edited.jpg)

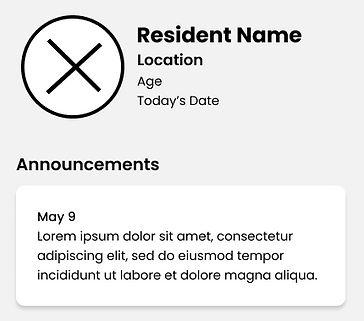
Resident Profile Design
For this section, there were several must-haves to include
-
Resident's Name
-
Resident's Age
-
Senior Living Community's Name




Selected Paper Wireframe
This was the selected choice as it utilizes the space of the top portion of the screen the best.
Mid-Fi Wireframe
The team decided to replace the Date of Birth with Today's Date.


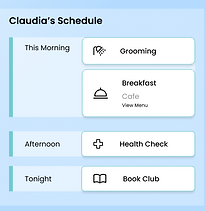
Schedule Design
For this section, I designed this based on three, big factors to bring the form and function:
-
How might we make this simple to understand?
-
How might we make it familiar while maintaining Fynn's style?
-
How might we differentiate timeframes?





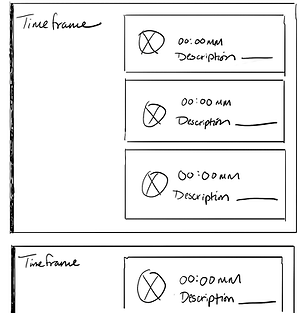
Selected Paper Wireframe
Answering the questions for How Might We
-
The container for each segmented timeframe allowed for a clearer understanding of the schedule.
-
Familiar design seen in mobile devices for schedules by have each task blocked/separated from each other.
-
Clear to understand by including an icon to represent the type of task or activity within the block.
Mid-Fi Wireframe
-
The specific time has been removed.
-
The description has been changed to the name of the activity.
-
We removed the time because the staff is not 100% accurate to completed a task at that time. (According to each state, staff usually have a two hour window to complete a task. Therefore, it would be easier to just list the activity/task within the timeframe of that day.)

_edited.jpg)
Category Design
Each category container has the common elements which is left aligns to allow for easy reading as we read left to right.
-
Header/Title
-
Text Description
-
Button (if applicable)



Selected Paper Wireframe
The selected paper wireframe was chosen because its layout would be easily duplicated for various uses, such as;
-
Announcements
-
Requests
-
Notes
-
Service Plans
-
Etc.

Mid-Fi Wireframe
-
These wireframes show how the user will see the header/title/date first and on the left since we read left to right.
-
The buttons will be text buttons for a cleaner design and resemble the styling of our main product, Fynn Community.
_edited_edited.jpg)

_edited_edited.jpg)
Layout Design
The placement of each section/category is by order of importance determined by our research.
-
User will see Announcements and Requests whenever the senior living community places them on the Fynn Community platform. The Announcement and requests will stay for the determined amount of time the user specified when the notes were made.
-
The Schedule will be displayed to show ADLs, task, and activities that the resident has for that day.
-
Towards the bottom of the screen the user will see the "Care" section that shows the "Wellbeing," "Medications," and "Service Plans" assigned to the resident.
-
At the end of the screen the user will see my illustration displayed.
After the user sees the resident's photo and basic demographics, they will see the community's Announcements and/or Requests displayed with the date they were posted.
At the bottom of the Dashboard, the Care section will have different categories of information:
-
Wellbeing
-
Medications
-
Service Plans

_edited.jpg)

I used my illustration as the closing image to not only make the page more unique but also to remind the user why they are using the app.

Companion Circle
Family and Friends
For the Family and Friends of loved ones living in a senior living community, we made a section of the app dedicated to viewing, inviting, and joining "The Circle." This Circle would allow users to see the list of people who are involved or invested in the health and well-being of the resident within the community. Users who are given the titles of "Primary Contact" or "Financial Contact" would have priority and special permissions than those without the titles.

Mid-Fi and Hi-Fi Wireframes
This is the landing screen for the Circle. Here you can see the options:
-
View: The user can see the list of people who are in the Circle.
-
Join: After the user receives the invitation to join the Circle, they will be able to join the Circle by answer some basic profile questions to setup their account.
-
Invite: A pop-up will appear to allow the user to input an email address of another user whom they would like to join the Circle.




This is the screen for "View" so that users can list the list of Family and Friends. The user with the title "Primary Contact" is authorize to delete other users from the Circle. For the list, there is a limit of 10 members of the Circle per resident.
Stakeholders wanted the words to be more welcoming so the text was updated to include the resident's name in the headers.
-
The '&' was added
-
The fonts were decreased in size to accommodate the text to fit in the space.
When the user accepts the invitation to join the Circle then they will enter the answers the basic profile questions to activate their account.
Questions of interest:
-
Name
-
Phone Number
-
Email
-
Relationship to Resident
-
Etc.






For the last button, the user can invite people to join the resident's Circle. The pop-up will come into view so that the user can enter the email address of the recipient. They, in turn, can access it from their phone to join the Circle of family and friends.



Testing & Iterations
Study Type
Unmoderated Usability Study
Location
Corso Senior Living Community
Atlanta, GA, USA
Participants
5 women (for 5 families)
Length
1 month

Test Steps for the 5 Family Users
-
Have the community label the user as the "Primary Contact" while checking the information that will be used to sign up the user in the Fynn Community platform. (Users must be assigned in Fynn Community as the resident's relative or friend by a staff member since the Companion app is not set up for the user to register themselves.)
-
Confirm user login credentials and information via email.
-
Use cell phone to open Fynn Companion app.
-
View splash screen and login screen.
-
User logs into Fynn Companion app via cell phone (not fully responsive for tablet, our focus is the cell phone view).
-
After successful login, view the resident's Dashboard for information.
-
Look over different aspects of the app.
-
Read the resident's schedule.
-
View schedule's details.
-
Navigate through the app to see the menu.
-
Continue to repeat viewing the app for the duration of the test month.
Usability Findings
With the limited features available to use in the app, the 5 families were happy to have the app. Some feedback we received from 3 of the families we used for a fast follow.
-
Show the total of items listed for the schedule.
-
Keep items that have been completed on the schedule.
-
Provide a view of the details about the completion.
The feedback was helpful; and the fast follow-up to made for the changes.
-
The user can now see the count of the scheduled items in the top right corner.
-
Along with the count, the completed activities are greyed out but present so that the user can still see that the information.
-
If the user taps the item, whether it is completed or not, then an informative pop-up will appear with the details.
Feedback
Improvements
I made a few changes to better the user experience. Some changes included expanding the block of the scheduled activities so that more information can be displayed; adding the toggle option by the time frame to expand or collapse that section; and adding the date in a more prominent area that coincides with the schedule.
Before Usability Testing

After Usability Testing

ADL Count
Completed activities are grey
Informative Schedule Pop-up



Final Designs





Responsive Designs




Splash Screen
When a user opens the app on a tablet or other mobile device they will see this screen displayed first.
Login Screen (V1)
For now, this is the responsive view of the login screen. After the MVP launch, we are adding SSO with the user's ability to log in using their Google or Facebook credentials.




Resident Dashboard
The user will land on the resident's dashboard to see all the important details at a glance.


Community Information
For times when a user needs more information, they can use the menu, via the profile icon, to select the "Community Information" text button to see basic, useful information.


Community Email
The user can email the community by selecting the "Email" option of the Community Information screen.


Companion Health (V2)
For more in-depth information about the resident, Fynn Companion offers a "Health" section that is based on Dr. Owl.

Conclusion
Launching the App
Yes! We are live in the app stores where we have responsive designs for mobile phones and tablets.
Search for "Fynn Companion".




Impact
Users can successfully view live information about their loved ones who are living in a community using our platform, Fynn Community. This resulted in a decrease in phone calls to the communities regarding queries from family and friends of the senior residents.
What I Learned
I gained experience in learning how to have better communication between teams, especially when coordinating/collaborating with developers in different time zones, such as India.
Next Steps
-
Add mobile notifications
-
Give users the ability to invite and add other users to the Circle without out Fynn Support doing it for them
-
Continue progress on the Chat feature, possibly adding AI
-
Start in-depth ideation on the "Shop" aspect of the app
-
Have the "Health" feature integrated with Dr. Owl
